CSSの指定のしかた
HTML文書に適用する場合
CSSの記述には、HTML文書の中に埋め込む方法と、
別ファイルに記述する方法の2通りがあります。
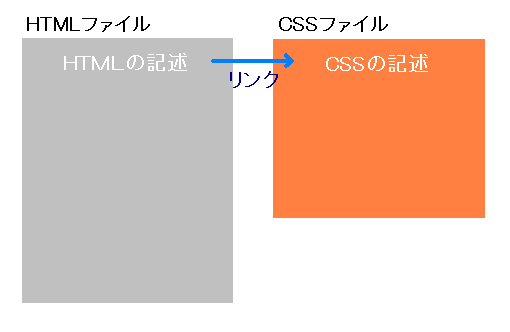
- link要素で別ファイルから読み込む(head要素の中)
- <link rel="STYLESHEET" type="text/css" href="スタイルシートのURL">
複数のページで同一のファイルを指定することにより、スタイルを統一することができます。
CSSのファイルは通常.cssというサフィックス(拡張子)をつけます。
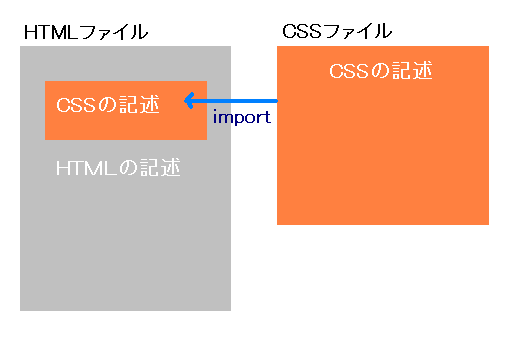
- style要素の中で別ファイルを読み込む(head要素の中)
-
<style type="text/css"><!--
@import url("スタイルシートのURL");
-->
</style>
これは古いWebブラウザでは対応していないので、
link要素とする最初の方法のほうがいいでしょう。
- style要素に直接書く(head要素の中)
-
<style type="text/css"><!--
なにやらスタイルの記述
-->
</style>
同一ファイル内のみで有効です。
- 各タグのstyle属性として書く
- <p style="text-align: left;">
要素単位の指定になるのであまり使われませんが、
一度しか指定しないものならこれでも用は足ります。
XML文書に適用する場合
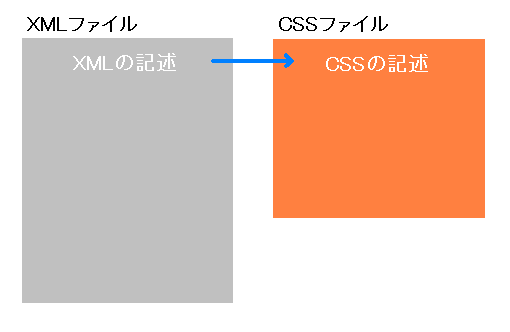
- XML宣言と同様の記述方法で、別ファイルを指定する
- <?xml-stylesheet type="text/css" href="スタイルシートのURL"?>
CSSのファイルは通常.cssというサフィックス(拡張子)をつけます。